검색엔진 상위노출!
어떻게 해야 할까요?
클릭당 과금되는 감당못할 경쟁에서 벗어나고 싶지 않습니까?
최고의 SEO전문가가
여러분을 기다리고 있습니다!
홈페이지 검색엔진 순위 상승 프로젝트!
더스타일 SEO전문가는 30여가지 이상의 검색엔진최적화 작업을 진행합니다!
SEO는 검색 엔진 최적화(Search Engine Optimization)의 약어로, 웹 사이트나 웹 페이지를 검색 엔진에서 더 높은 순위로 노출시키는 기법을 의미합니다.
1. Title Tag
2. Meta Description
3. Meta Keywords
4. Headings
5. Alt Attribute
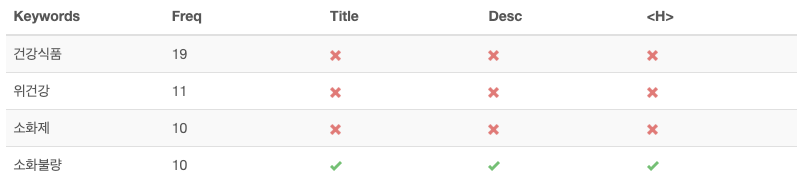
6. Keyword Consistency

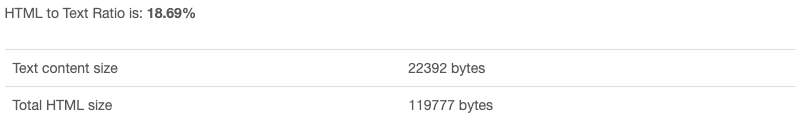
7. Text/HTML Ratio

8. GZIP compression
9. WWW Redirect
10. XML Sitemap
11. Robots.txt
12. URL Rewrite
13. Underscores in the URLs
14. Embedded Objects
15. Iframe
16. Domain Registration
17. WHOIS Domain Data
18. Indexed Pages
19. Backlinks Counter
20. Domain Naming
20. Favicon

21. Site Load Time
22. Site Language
23. Custom 404 Page

24. Google My Business 가입하기
25. Mobile Friendliness
26. Tips for authoring fast-loading HTML pages

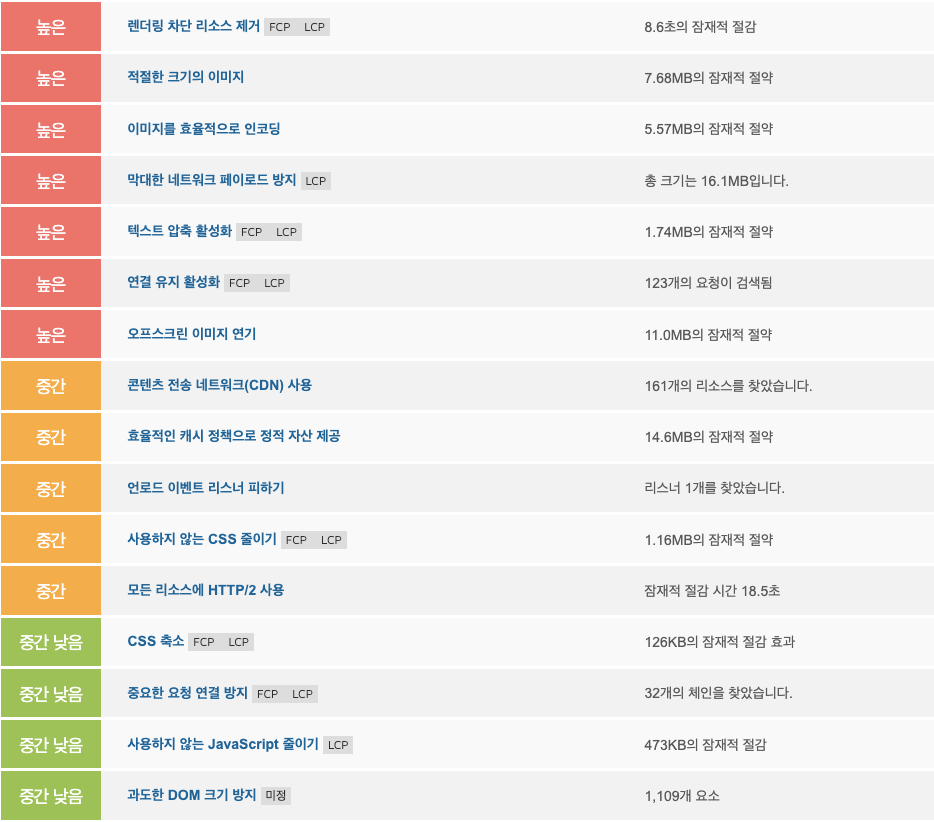
27. Google PageSpeed Check
28. 저작권 표시년도는 최신으로 표시
29. 과도한 DOM 크기 방지
30. 이미지 저장방식의 변경 고려(WebP 파일)
31. 렌더링 차단 리소스 제거
32. 불필요한 CSS파일을 제거하고 사용되지 않는 코드 정리
33. gzip compression 기술 적용
34. Keep-Alive Setting
35. Serve static assets with an efficient cache policy
검색엔진최적화 관련된 자주묻는 질문
검색엔진 최적화는 고객과 함께 만들어 가는 과정입니다
검색엔진 최적화 진행시 맡겨 놓기만 하면 되나요?
기술적인 부분은 더스타일의 SEO 기술팀이 해결하지만 컨텐츠와 관련된 부분은 문제되는 부분이 수정될 수 있도록 제안을 드립니다.
신규 홈페이지 제작없이 검색엔진 최적화 작업만 가능한가요?
가능합니다. 단, 사이트의 규모와 개발된 프로그램 환경에 따라 견적을 받아보시고 진행하시면 됩니다.
어느정도 시간이 흘러야 효과를 볼 수 있나요?
검색엔진 최적화 작업은 최소2개월에서 최대6개월까지 꾸준한 관리가 필요합니다. 한번 순위에 진입된 키워드는 관리만 잘하면 순위에서 벗어나지 않습니다.
최적화 작업후에 관리는 어떻게 해야 하나요?
저희가 개발한 홈페이지에는 검색엔진최적화 솔루션이 기본 탑재되어 있습니다. 저희 팀의 조언을 받아 홈페이지 관리를 직접 하실수 있으며 또는 저희와 유지보수 계약을 맺고 지속적인 관리를 받으실 수 있습니다.
검색엔진 최적화 작업이 되었는지는 어떻게 확인하나요?
저희가 자체 개발한 검색엔진 최적화 프로그램을 활용하여 결과보고를 드립니다.
네이버의 검색광고와 가장 큰 차이점은 무엇인가요?
과거에는 네이버의 검색결과 점유율이 90%에 가까웠으나 최근에는 구글의 검색엔진과 거의 대등한 검색결과 시장을 공유하고 있습니다. 클릭당 과금되는 검색광고는 과도한 경쟁으로 인해 출혈경쟁이 심한 상태입니다. 검색엔진 최적화를 통해 검색엔진에 노출될 경우 별도의 과금이 발생하지 않습니다.
